How to Give a Limit to Page to Scroll and Then Scroll Rest of the Page Again

Introduction to Scrollbar in HTML Table
In Scrollbar in HTML Tabular array is i of the features to scroll the data from both horizontal and vertical formats. We will classify the edge, height, and width of the scroll tables. In default, a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical style. Simply in horizontal way, afterward entered the data in paragraph format and are not wrapped, the page contains the right pointer equally the option to enable the information in the horizontal roll bar. We have customized the scroll options with the help of mouse pointers.
Creating a Scrollbar in HTML Table
When the content of the text box is too big means to fit in, an HTML Scroll box will make sure that the box grows scroll bars. Some applications similar mobile apps have used coil boxes, it will display their features but in large mobile screen will display it good some small mobile screens compatibility it volition not brandish in the screen, i.e.)awarding feature which is to exist used in the scroll box. In spider web applications that are to be used in the browser screen, some plugins are needed to show some features. Suppose we want to add together a scroll bar choice in HTML, use an "overflow" option and set it as motorcar-enabled for adding both horizontal and vertical scroll confined. If we desire to add together a vertical bar pick in Html, add the line "overflow-y" in the files.
- CSS File Syntax for Scrollbars
Overflow:ringlet:
{
Overflow-10:scroll;//add horizontal bar option in html
Overflow-y:scroll; //add together vertical bar choice in html
}
- HTML File Syntax for Scrollbars
By using the <Way> tag, we will add the roll options in HTML Page itself.
<style>
div.scroll
{
Width-5px;
Tiptop-x px;
Overflow-x:scroll;
}
</style>
Examples of Scrollbar in HTML Table
Given are the examples for the HTML table:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<manner>
.divScroll {
overflow:scroll;
height:100px;
width:200px;
}
</style>
</head>
<body>
<div class="divScroll">
SivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaraman
</div>
</body>
</html>
Output:

The above case shows we have enabled scroll in horizontal and vertical bars; if the text exceeds the text box limits, scrolls volition automatically enable.
Example #2
Code:
<html>
<style>
.divScroll {
overflow:scroll;
summit:25px;
width:200px;
}
</style>
<body>
<heart>
<marquee form="divScroll" color:"white">Welcome to my domain</marquee>
</middle>
</body>
</html>
Output:

In the in a higher place example, nosotros used the <marquee>; we will evidence the text within the marquee by using the gyre choice. Nosotros can use breathing the text in the scroll bars. Nosotros also used different sets of <marquees> like Faster Scrolling, Faster Bounce, Text scrolling downwardly, Text Scrolling Upwards, Jumping Text, Normal Speed, etc.
Example #3
Below Example, we volition utilize the alert function of how many data are to exist displayed on the web page in the pixels format.
Code:
<html>
<body>
<eye>
<div id="example" class="overflow-y:coil;width:100px;height:200px;border:1px solid black" colour:"white">
<marquee>Welcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domain
</marquee>
</div>
<button onclick="alert( getComputedStyle(case).width )">warning( getComputedStyle(case).width )</button>
</center>
</torso>
</html>
Output:

Instance #4
We can employ the table row <tr>,table headers <td>,table data<td>,tags are used in the HTML,using <div> tag we volition enable the styles itself i.e) <div mode="overflow-ten:auto;">
Code:
<html>
<body>
<center>
<div fashion="overflow-10:auto;">
<tabular array>
<tr>
<th>Welcome to my domain</th>
<thursday>Name</th>
<th>Email</thursday>
</tr>
<tr>
<td>Sivaraman</td>
<td>Sivaraman</td>
<td>ramansiva57@gmail.com</td>
</div>
</center>
</body>
</html>
Output:

Example #5
Here nosotros are going to run across the Various Types of Scroll Boxes in HTML
- Colored Whorl Boxes
- Customized Scrollbars
- Curl Box with images
- Scroll Box with Borders
i. Colored Scroll Boxes
In the roll box pick, we likewise added the different types of colors in the text box space areas Case below:
Code:
<html>
<body>
<div fashion="height:125px;width:100px;overflow:auto;background-color:yellowgreen;color:white;scrollbar-base-color:gilt;font-family:sans-serif;padding:10px;">Welcome to my domain.Welcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domain</div>
</body>
</html>
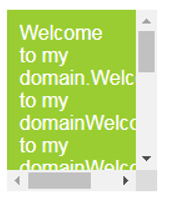
Output:

In the in a higher place instance, we have specified the colors in the text, the same in the scroll panel.
two. Customized Scrollbars
We have customized the scroll bars using Webkit extensions; it will work in the browsers.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin-bottom: 200%;
}
.scroll {
edge: none;
padding: 5px;
font: 24px/36px sans-serif;
width: 200px;
meridian: 200px;
overflow: scroll;
}
::-webkit-scrollbar {
width: 12px;
height: 12px;
}
::-webkit-scrollbar-track {
border: 1px solid yellowgreen;
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: yellowgreen;
edge-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: #88ba1c;
}
</fashion>
</head>
<trunk>
<div class="scroll">
Welcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domain
</div>
</body>
</html>
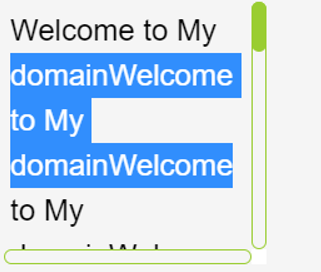
Output:

In the in a higher place codes, we have seen scroll options on the total page itself. It's our ain customized option; we have enabled the scroll options in the full background screen. One time, nosotros also checked the browser Compatability because sometimes tool –Webkit in the CSS style is not accepting some browsers example Microsoft has the –ms- extensions and other browser vendors like –Webkit- extensions.
3. Scroll box With Images
We accept used Scroll boxes in Images also either in background or foreground images. Permit united states of america run into some basic examples of this feature.
Code:
<html>
<div mode="height:180px;width:180px;overflow:auto;">
<img src="C:\Users\Public\Pictures\Sample Pictures\Penguins.jpg" alt="Sample picture for ringlet box">
</div>
</html>
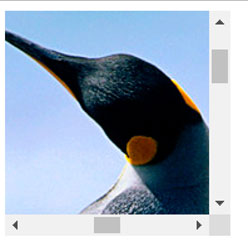
Output:

4. Curl Box Borders
We have as well added the borders in the scroll panel areas. Information technology will be shown like highlighted portion Instance below:
Lawmaking:
<div style="peak:100px;width:140px;overflow:auto;border:8px solid yellow;padding:3%">Welcome to My DomainWelcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.</div>
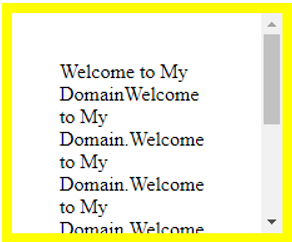
Output:

The above picture show is shown the scroll area is to exist highlighted, same similar we have added the different borders like dotted, dashed, double borders, etc.
Features of Scrollbar in HTML Table
- When we use Scroll box, it may have some features like.,
- Simple and it's a lightweight
- Autoplay
- Multiple instances on i page
- Useful options like customize your text in a scrolling
- We also utilize the jquery library in scroll boxes; if they used, we would have a feature like Previous/Next navigation buttons
Conclusion
In General, Nosotros have used so many features in the HTML language, but the Curl bar is one of the best features for crisp the information on the spider web page for displaying the contents. The in a higher place examples and points are to be in basics; meanwhile, we will have many advanced concepts and features in the HTML, CSS with Gyre bar options. In Latest Versions, HTML v, CSS 3, information technology may add some options in the text scroll areas.
Recommended Articles
This is a guide to the Scrollbar in HTML Table. Here nosotros hash out how to create a Scrollbar in Html Table and some features and respective examples. Y'all can also go through our other suggested articles to acquire more–
- Iframes in HTML
- HTML Attributes
- HTML onclick Button
- Cursor in HTML
Source: https://www.educba.com/scrollbar-in-html-table/
0 Response to "How to Give a Limit to Page to Scroll and Then Scroll Rest of the Page Again"
Enregistrer un commentaire